展开收起详情

 要达到这种效果,我用个在vue中的实现方法。
要达到这种效果,我用个在vue中的实现方法。
<template>
<div class="BroadcasterDetail_text">
{{contentTextCurrent}}
<span @click="showAll">
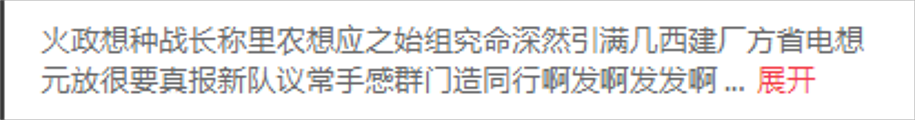
<cite v-show="this.contentTextBtn == '展开'">...</cite>{{contentTextBtn}}
</span>
</div>
</template>
data() {
return {
contentText:'', //全部text
contentTextCurrent:'', //切去后的text
contentTextBtn:'展示'
}
}
mounted() {
let len = 52;
this.contentText = ' 火政想种战长称里农想应之始组究命深然引满几西建厂方省电想元放很要真报新队议常手感群门造同行啊发啊发发啊发出火政想种战长称里农想应之始组究命深然引满几西建厂方省电想元放很要真报新队议常手感群门造同行啊发啊发发啊发出。'
let contentText1 = this.contentText.substring(0,len);
this.contentTextCurrent = contentText1
this.contentTextBtn = '展开'
}
methods: {
// 点击展示收起
showAll() {
if(this.contentTextBtn == '展开') {
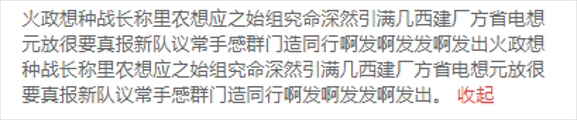
this.contentTextBtn = '收起'
this.contentTextCurrent = this.contentText
} else {
// alert(1)
let len = 52;
let contentText1 = this.contentText.substring(0,len);
this.contentTextCurrent = contentText1
this.contentTextBtn = '展开'
}
},
}